들어가기전에
많은 학습주제들을 짧게 정리한것이기 때문에 순서 정리가 다소 석연치 못하지만, 주말이나 남는시간을 활용하여 세분화 해 포스팅할 예정을 가지면서 들어가본다.
강의를 보며 나의 주관적인 생각이 들어가 정리한것임으로 반드시 '내가 적은것이 맞다' 라는 것이 아니므로 읽어보시고 이상한부분이 있다면 저에게 알려주시거나 꼭 다른곳도 검색해서 찾아보기를 바랍니다.
목차
1. 학습 주제
- JavaScript
- 데이터 & 형태
- 데이터 처리 - 연산자
- 데이터 처리 - 함수
2. 주요 메모 사항 소개
3. 공부하며 어려웠던 내용
학습 주제.1
JavaScript
자바스크립트의 탄생
넷스케이프 개발자 Erehdan Eich 이 1995년에 발표한 자바스크립트는 웹페이지의 보조적인 기능을 수행하기 위해 만듦
자바스크립트 이름의 변천사 : 모카 → 라이브스크립트 → 자바스크립트
탄생 후 표준화 작업을 도입한 이유
모든 브라우저에서 자바스크립트는 동일하게 작동해야한다!
1. 1996년 표준화 개발을 진행 (넷스케이프 → ECMA 요청)
2. 1997년 ECMA 총회때 채택
- 표준화 목록 중 하나 : ECMA-262
- ECMAScript로 명명 (ECMAScript 1, ES 1)
3. ECMA의 여러 Committee 중 TC39 Committee가 관리함
자바스크립트는 인터프리터(Interpreter) 언어이다.
인터프리터(Interpreter) - 코드를 보고 기계어로 변환하면서 실행
- 번역과 실행을 동시 실행한다.
- 컴파일 단계가 없어 과정이 단순하다.
- 생산 속도는 매우 빠르되, 컴파일러 언어에 비하여 실행 속도가 느림 → 모던 브라우저내의 V8엔진에서는 속도 개선이 됨
컴파일러(Compiler) - 코드를 보고 기계어로 변환 다 하고 실행
- 전체 파일을 스캔하여 한꺼번에 번역한다
- 초기 스캔시간이 오래 걸리지만, 한번 실행 파일이 만들어지고 나면 빠르다.
- 전체 코드를 스캔하는 과정에서 모든 오류를 한꺼번에 출력해주기 때문에 실행 전에 오류를 알 수 있다.
JavaScript의 함수
객체처럼 속성과 메서드를 가질 수 있다.
객체와 차이점
- 함수는 외부에서 "호출" 가능
- 객체는 외부에서 "호출" 불가능
자바스크립트에서 함수는 일급객체의 특징을 모두 갖고 있다.
일급객체란, 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다
▼ 아래의 정의에 해당되면 일급객체 ▼
1. 함수의 실제 매개변수가 될 수 있다.
2. 함수의 반환값이 될 수 있다.
3. 할당명령문의 대상이 될 수 있다.
4. 동일 비교의 대상이 될 수 있다.
JavaScript 함수의 특징
매개 변수 parameter
1. 기본값 매개변수 default function parameter
2. 나머지 매개변수 Rest parameter
- 가변항 함수
- spread 연산자
3. arguments 객체 : 함수에 전달되는 인자들을 참조할 수 있는 객체
- 자바스크립트이 함수 :Function 객체 상속
- Function 객체의 기본 속성, arguments
- 형태 : 배열이 아니고 유사배열 형태로써 배열 내장 method 사용 불가
매개 변수(parameter)와 인자(argument)의 차이
매개 변수 : 함수를 정의할 때 사용하는 변수
인자 : 함수가 호출될 때 넘기는 값
학습 주제.2
데이터와 형태
변수란?
"하나의 값을 저장할 수 있는 저장공간"
데이터를 담아둔 메모리의 주소를 쉽게 식별하기 위해 붙인 이름
자바스크립트의 변수 syntax
키워드 var / let / const
| 변수 선언 | 재사용 | 재할당 |
| var | O | O |
| let | X | O |
| const | X | X |
변수 생성 방법과 호이스팅
3단계를 거쳐 생성되는 변수
1. 선언 단계 : 변수를 변수 객체에 등록
2. 초기화 단계 : 변수를 메모리에 할당하고, undefined로 초기화
3. 할당 단계 : undefined로 초기화된 변수에 실제로 값을 할당
호이스팅(Hosition)
코드를 실행하기 전 함수, 변수, 클래스 또는 임포트(import)의 선언문을 해당 범위의 맨 위로 끌어올리는 것처럼 보이는 현상
자바스크립트에서 호이스팅이란, 인터프리터가 변수와 함수의 메모리 공간을 선언전에 미리 할당하는 것을 의미
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수 초기화
let, const로 선언한 변수의 경우 호이스팅 시 변수를 초기화 하지 않음
스코프(Scope)
변수에 접근할 수 있는 범위로써, 자바스크립에선 2가지 타입의 스코프가 존재
1. 전역 스코프 Global Scope : 전역에 선언되어 있어, 어느 곳에서든 해당 변수에 접근 가능
2. 지역 스코프 function-scoped : 해당 지역에서만 접근 가능
자바스크립트의 데이터 타입 - 원시 타입
원시 타입 종류(7가지)
String : 문자 (텍스트)
- UTF-16 코드 단위의 시퀀스로 표현 / UTF-16 : 유니코드 문자 인코딩 방식 중 하나
- 16bit 정수값의 요소로 구성된 집합
- 각 요소가 string의 한 자리
- 0번째 index부터 시작
- 원시값은 불변하다. == 문자값은 불변하다.
Number : 숫자
- 자바스크립트의 숫자 표현: 배정밀도 64비트 부동소수점(IEEE 754) 형식 / IEEE 754 : 전자기술자 협회의 부동소수점 표현방식 표준
- Infiniy : 무한대를 나타내는 숫자 (-Infinity 음수로도 사용가능)
- NaN : Not A Numer의 줄임말. 숫자가 아님을 나타낸다.
BigInt : 임의 정밀도로 정수를 나타낼 수 있는 JavaScript 숫자 원시 값
- Number의 최대값을 넘는 정수도 안전하게 저장하고 연산 가능
- 다른 타입과 혼합하여 연산할 수 없다.
Undefined : 변수 선언 후 값을 할당하지 않은 변수에 할당 되는 값
- 변수 초기화단계에서 Undefined는 개발자가 의도해서 넣은 값이 아니다. 이후 강제로 의도해서 넣을 수도 있다.
Null : "값이 없다"를 의도적으로 표현할 때 사용 | 의도적으로 더이상 참조하지 않겠다는 뜻으로도 사용
- null의 type은 'object'라고 나오는데, 이는 자바스크립트 스펙 내의 버그로써, null의 타입체크는 일치연산자(===)사용을 권자
Boolean : 논리적 데이터 유형으로써, 참(true) & 거짓(false)의 값만 가질 수 있다.
Symbol : ES6에 추가된 타입으로써, 중복되지 않는 유니크한 값을 나타냄
- 객체의 key로 사용 가능
- 클래스나 객체형식의 내부에서만 접근할 수 있도록 전용 객체 속성의 키로 사용
- Symbol함수를 호출하여 생성 가능
원시 타입 특징
- 값은 변경 불가능한 값 immutable value
- "값"으로써 전달 (참조 형대로 전달되는 것이 아닌)
* 원시 래퍼 객체가 따로 존재하므로, 원시 타입과 헷갈리지 않기
자바스크립트의 데이터 타입 - 객체 타입
원시 타입의 값을 제외한 자바스크립트에서의 모든 것은 객체
여러 형태로 분류 할 수 있다. 예) 일반 객체와 함수, 날짜, 인덱스 컬렉션, 키 컬렉션, 등등
객체 타입
객체 타입, Object type, Reference type
객체 타입 : 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조
- 객체 : 데이터(속성), 데이터에 관련한 동작을(method) 포함하는 개념적 존재
원시 타입의 값을 제외한 자바스크립트에서의 모든 것은 객체이다.
객체 타입 - mutable
변경 가능한 값(mutable) : 객체의 속성을 변경, 추가, 삭제 기능
- 원시값: immutable한 값
힙 메모리에 저장
- 동적으로 변화 가능하므로, 메모리 공간 확보 및 저장
Pass-by-reference
- 참조 타입이므로, 참조값으로 처리
객체 타입 특징
- 객체는 참조방식으로 전달된다. Pass by reference
- Fyil deep copy, shallow copy
- 객체는 속성들을 변경할 수 있는 mutable한 값이다.
동적 타입 언어
자바스크립트는 동적 타입 언어이다.
의도적으로 타입을 변환할 수 있지만, 의도와 상관없이 변경되기도 한다.
- 명시적 타입 변환 : 의도적으로 타입을 변환 했다. 예) 값.toString() 문자열 타입으로 변환 or Number(값) 숫자타입으로 변환
- 암묵적 타입 변환 : 의도와 상관없이 변환 됐다. 예) 값 + "" = 문자열 타입으로 변환 or 값 * 1 = 숫자타입으로 변환
암묵적 타입 변환을 해결하기 위한 방법
- 전달되는 시점마다 typeof나 일치연산자를 사용하여 타입 guard구현
- 자바스크립트 superSet 타입스크립트 사용
학습 주제.3
데이터 처리 - 연산자
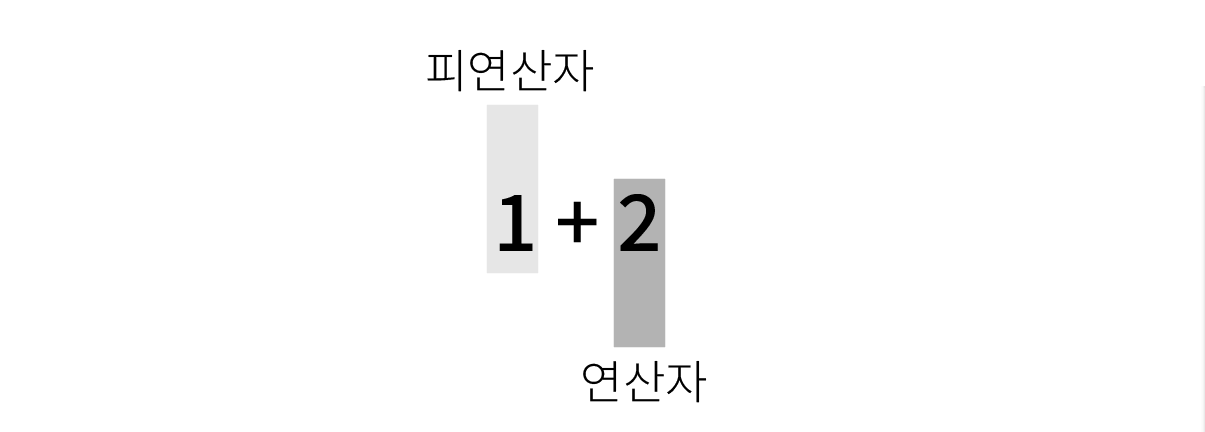
연산자란? - 하나 이상의 표현식을 대상으로 연산을 수행하여 하나의 값을 만든다.

단항 연산자
하나의 피연산자만 사용하는 연산
- delete : 객체의 속성을 삭제
- typeof : 평가 전의 피연산자 타입을 나타내는 문자열 반환
- void : 표현식을 평가할 때 값을 반환하지 않도록 지정
// delete
const apple = { name: 'red' }; // {name: 'apple'} 출력
delete.apple.name; // {} 출력
// typeof
typeof apple; // 'object' 출력
// void
console.log(void apple); // undefined 출력
산술 연산자
두 개의 숫자 값(리터럴 또는 변수)을 피연산자로 받아서 하나의 숫자 값을 반환시킨다.
단항 산술 연산자, 이항 산술 연산자가 있다.
산술 연산자 - 단항 산술 연산자
1개의 피연산자를 산술 연산하여 숫자값을 반환
| ++ | 숫자 1 증가, 증가시킨 값은 암묵적 할당 |
| -- | 숫자 1 감소, 증가시킨 값은 암묵적 할당 |
| + | 양수의 표현으로 아무런 효과 없음 * 피연산자가 숫자인 케이스만 해당 (문자열인 경우 암묵적 타입변환 처리) |
| - | 양수를 음수로, 음수를 양수로 반전시킨 값 반환 |
↓ 증가/감소 연산자: 위치에 따라 처리단계가 상이
전위 증가감소 연산자: 피연산자 앞에 위치 (++피연산자)
후위 증가감소 연산자: 피연산자 뒤에 위치 (피연산자++)
산술 연산자 - 이항 산술 연산자
2개의 피연산자를 산술 연산하여 숫자값을 반환
| + | 덧 |
| - | 뺄셈 |
| * | 곱셈 |
| / | 나눗셈 |
| % | 나머지 |
관계 연산자
피연산자를 비교하고, 결과가 참인지에 따라 Boolean 값을 반환
in : 객체 내에 속성이 존재할 경우 true 반환
const apple = { name: 'red', };
'name' in apple; // true 출력
'age' in apple; // false 출력
instanceof : 특정 객체 타입에 속하면 true 반환
const apple = { name: 'red', };
apple instanceof Object; // true 출력
apple instanceof Number; // false 출력
비교 연산자
피연산자를 비교하고, 결과가 참인지에 따라 Boolean 값을 반환한다. 피연산자에는 숫자, 문자열, 논리형, 객체타입
| == | 동등 연산자 | 서로 같으면 true |
| === | 일치 연산자 | 서로 같고, 타입도 같으면 true |
| != | 부등 연산자 | 서로 다르면 true |
| !== | 불일치 연산자 | 서로 다르고, 타입도 다르면 true |
| > | 큼 연산자 | 왼쪽이 오른쪽보다 크면 true |
| >= | 크거나 같음 연산자 | 왼쪽이 오른쪽보다 |
| < | 작음 연산자 | 오른쪽이 왼쪽보다 크면 true |
| <= | 작거나 같음 연산자 | 오른쪽이 왼쪽보다 크거나 같으면 true |
논리 연산자
두개의 피연산자 중 하나를 반환
반환되는 값이 무조건 Boolean값이 아닐 수 있다.
단축평가 논리 : 첫번째 식을 평가한 결과에 따라서, 두번째 식 평가를 실행
null, undfined, 빈 문자열 값은 false로 평가
| A && B | AND 연산자 | A가 false로 평가되면 A를 반환 A가 true로 평가되면 B를 반환 |
| A || B | OR 연산자 | A가 false로 평가되면 B를 반환 A가 true로 평가되면 A를 반환 |
AND연산자 : null검사에 활용
OR 연산자 : 캐싱 값에 대해서도 사용
기타 연산자
쉼표 연산자 : 두 연산자를 모두 평가한 후, 오른쪽 피연산자의 값 반환
문자열 연산자 : 두 문자열 값을 서로 연결하여 새로운 문자열 반환
옵셔널 연산자 : 객체의 속성을 참조시, 유효하지 않는 경우에 에러를 발생시키지 않고 undefined 반환
// 쉼표 연산자
const a = (1, 2);
a; // 2 출력
// 문자열 연산자
' 사과는' + ' ' + '맛있다'; // '사과는 맛있다' 출력
// 옵셔널 연산자
const apple = { name: 'red' };
apple.age?.apple; // undefined 출력
기타 연산자 - 할당 연산자
오른쪽 피연산자가 왼쪽 피연산자에 값을 할당
let a = 1;
a += 1; // 2
a -= 0; // 2
a *= 3; // 6
a /= 3; // 2
a %= 3; // 2
a **= 3; // 8
a &&= 10; // 10
a ||= 3; // 10
기타 연산자 - 삼항 연산자
조건 연산자에 따라 두 값중 하나를 반환
예) condition ? trueValue : falseValue
function validate(value) {
return value instanceof Number ? value : null;
}
학습 주제.4
데이터 처리 - 함수
함수란?
소프트웨어에서 특정 동작을 수행하는 코드 일부분을 의미
함수는 대부분의 언어에서 지원하는 기능 JavaScript에서도 함수 기능이 존재한다.
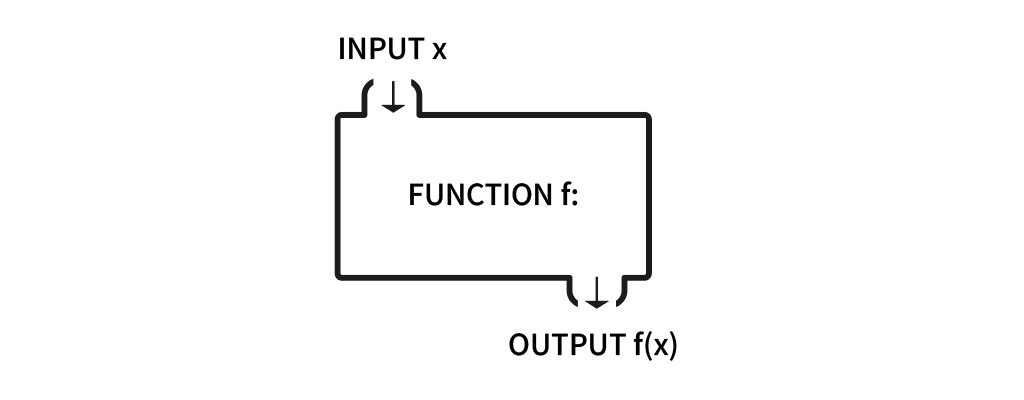
함수의 형태

input : 로직 처리를 위해 주입받는 데이터
output : 로직 처리 후 반환되는 결과 데이터
본문 : 명령문의 시퀀스로 구성
함수의 생성 방법
생성 방법 기본 원리
- 함수 표현식, 함수 선언문: 축약법
생성자 함수
- 내장 객체 활용 : 인스턴스 생성
- new 내장객체()
new Function(arg1, arg2, ..., 'return 1')
함수 선언문
'function' 키워드로 시작하며, 함수 이름을 명시한다.
함수 선언식은 호이스팅이 가능하며, 함수가 선언되기 전에도 호출이 가능하다
console.log(red()); // "apple"
function red(){
return "apple";
}
함수 표현식
변수에 함수를 할당하는 형태로 작성
호이스팅되지 않으며(명확히는 변수 호이스팅이 적용) 선언되기 전에는 호출 불가능
- 익명 함수 anomymouse function
- 브라우저가 런타임(RunTime)에 할당되는 함수
- 기명 함수 named function
- 브라우저가 런타임(RunTime) 이전에 선언 및 할당되는 함수
console.log(red()); // TypeError: red is not a function
var red = function() {
return "apple";
}
생성자(constructor) 함수
객체를 생성하기 위해 사용되는 함수
동일한 구조를 가진 객체를 여러개 만들 수 있으며, 코드의 재사용성과 유지보수성을 높여준다.
관례적으로 첫 글자를 대문자로 작성하여 해당 함수가 생성자 함수임을 명시
// 생성자 함수 정의
function Person(name, age) {
this.name = name;
this.age = age;
}
// 생성자 함수를 사용하여 객체 생성
let person1 = new Person('John', 30);
let person2 = new Person('Alice', 25);
console.log(person1); // 출력: { name: 'John', age: 30 }
console.log(person2); // 출력: { name: 'Alice', age: 25 }
화살표 함수
ES6 이후부터 사용 가능function 키워드 사용하지 않고, 화살표 사용(=>)
const apple = (arg) => {
return arg();
};
apple(() => { return 1; });
함수의 사용 패턴
즉시실행(IIFE) 함수
- 정의되자마자 즉시 실행되는 함수
- inner function 내부 함수
재귀함수
- 자신을 다시 호출하는 구조로 만들어진 함
중첩함수
- 함수 안쪽에 또 다른 함수를 선언하는 중첩(nested)함수
콜백함수
- A함수가 호출되는 시점에 B함수도 호출 / 특정 이벤트가 발생했을 때, 시스템에 의해 호출되는 함수
주요 메모 사항 소개
자바스크립트의 탄생
- 넷스케이프 개발자 Erehdan Eich 이 1995년에 발표한 자바스크립트는 웹페이지의 보조적인 기능을 수행하기 위해 만듦
자바스크립트는 인터프리터(Interpreter) 언어
- 코드를 보고 기계어로 변환하면서 실행
변수 생성 방법과 호이스팅
- 선언, 초기화, 할당 | 갈고리 처럼 맨 위로 끌어 올리는 현상
동적타입
- 자바스크립트는 동적 타입 언어
함수의 사용 패턴
- 즉시실행함수, 재귀함수, 중첩함수, 콜백함수
공부하면서 어려웠던 내용
함수 사용 패턴
활용한다 생각하며, 찾아보니 이론보다 실전으로 활용할 때, 어려울 것 같다는 생각이 많이 들었던거 같다.
'클라우딩 어플리케이션 엔지니어링 TIL' 카테고리의 다른 글
| [클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day10 (0) | 2024.04.30 |
|---|---|
| [클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day9 (0) | 2024.04.29 |
| [클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day7 (0) | 2024.04.25 |
| [클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day6 (0) | 2024.04.24 |



