[클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day3
들어가기전에
웹에대한 이해와 구조 그리고 웹의 직무 등 HTML/CSS를 다루기 전에 개념지식을 잡고 들어간다.
강의를 보며 나의 주관적인 생각이 들어가 정리한것임으로 반드시 '내가 적은것이 맞다' 라는 것이 아니므로 읽어보시고 이상한부분이 있다면 저에게 알려주시거나 꼭 다른곳도 검색해서 찾아보기를 바랍니다.
학습 주제.1
웹의 이해, 구조 & 웹 개발 직무 이해
1. 웹의 이해
인터넷 (Internet)
전 세계의 모든 컴퓨터를 하나의 통신망 안에서 연결한다는 의미를 가진 International Network의 약자 "우리는 모두 연결되어 있다"
웹(Web)
월드 와이드 웹 (World Wide Web)이란, 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간을 말한다.
간단하게 WWW, W3 그리고 월드 와이드 웹을 줄여서 웹(Web)이라고도 한다.
웹(Web) 시작
1980년대 어느 날, 스위스의 한 유럽 입자 물리 연구소(CERN)의 컴퓨터과학자 '팀 버너스-리'에 의한 탄생
연구원들 간 신속한 정보교환을 위해 고안 되었다고 한다.
그는 자신의 새 창을 인터넷 "월드 와이드 웹 (World Wide Web)"이라고 불렀다.
웹(Web) 특징
정보를 하이퍼텍스트 형식으로 표현하여, 하이퍼텍스트(링크)를 따라 이동하며 다양한 정보/문서들을 연결, 제공한다.
웹 페이지 : 페이지 하나하나를 뜻한다.
웹 사이트 : 페이지를 하나로 묶은것을 뜻한다.
웹 서핑 한다 & 웹 브라우징 한다 : 페이지 링크를 타고 이동하는 것을 뜻한다.
웹 브라우저(Web browser)란?
어떤 것(=웹 페이지 또는 웹 상의 데이터)을 찾거나 읽을 때 사용하는 것을 웹 브라우저라고 부른다.
2. 웹의 구조
클라이언트와 서버
클라이언트(Client) : 서비스를 이용하는 (요청하는) 컴퓨터
서버(Server) : 서비스를 제공하는 컴퓨터

클라이언트와 서버 간의 약속, 프로토콜
서로 정보를 주고 받을 때에 지켜야 하는 약속이 존재한다.
반드시 이 약속을 지켜서 통신해야 하며, 우리는 이 약속을 프로토콜이라고 부른다.
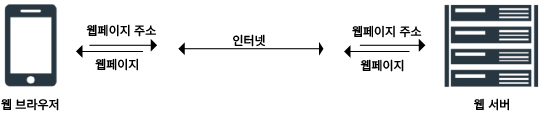
보통의 웹 사용 방식
인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 HTTP(HyperText Transfer Protocol)를 사용하여 데이터를 주고 받는다.

프론트엔드 (Front-End)

웹 서비스(웹 사이트)에서 사용자의 측면(Client-side)의 그래픽 사용자 인터페이스로, 사용자와 상호작용(글자 입력, 버튼 클릭, 화면 출력 등)을 담당한다.
사용자측면에서 화면을 구현함으로써 사용자가 그 화면이랑 인터렉션을 할 수 있게 만들어주는 부분을 담당한다.
백엔드 (Back-End)

웹 서비스(웹 사이트)에서 사용자의 눈에 보이지 않는 서버 측(Server-side)에서 프론트엔드에서 전달받은 데이터와 요청을 내부 데이터와 연산을 활용하여 처리하고 프론트엔드에 결과를 전달한다.
주요 메모 사항 소개
웹(Web)
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간
프로토콜
서로 정보를 주고 받을 때에 지켜야 하는 약속
공부하면서 어려웠던 내용
웹 사용 방식
프론트엔드와 백엔드의 직무끼리 데이터를 주고받으며, 정보를 공유하는 점을 이번 공부로 좀더 알게되고 정립되가는 시간을 가지고 있다.