클라우딩 어플리케이션 엔지니어링 TIL
[클라우딩 어플리케이션 엔지니어링 TIL] TIL(Today I Learned) - Day16_피그마(Figma)
SeongwooLee
2024. 5. 13. 17:46
들어가기전에
강의 6주차 피그마 강의를 진행하며, 몰랐던 것들을 적어서 포스팅 합니다.
강의를 보며 나의 주관적인 생각이 들어가 정리한것임으로 반드시 '내가 적은것이 맞다' 라는 것이 아니므로 읽어보시고 이상한부분이 있다면 저에게 알려주시거나 꼭 다른곳도 검색해서 찾아보기를 바랍니다.
목차
1. 학습 주제
- 오토레이아웃, Auto Layout
- 컴포넌트, Components
- 반응형 Constraints
2. 주요 메모 사항 소개
3. 공부하며 어려웠던 내용
학습 주제.1
오토레이아웃, Auto Layout
- 디자인 요소를 자동으로 배열하고 정렬하는 강력한 기능이다.
- UI 디자인을 보다 더 쉽고 효율적으로 작업하는데 도움을 준다.
- 반응형 화면을 만드는 데 필요한 기능으로써, 반응형 작업 시 레이아웃을 편리하게 조정할 수 있으며, 반복되는 콘텐츠를 손쉽게 수정·보완 가능하다.
- CSS에서 Flex속성처럼 굉장히 유사한 동작을 한다.
주의* 부모와 자식 두개의 레이아웃이 있을 때만 작동가능하다. 즉, 한 개의 요소에는 적용이 불가능
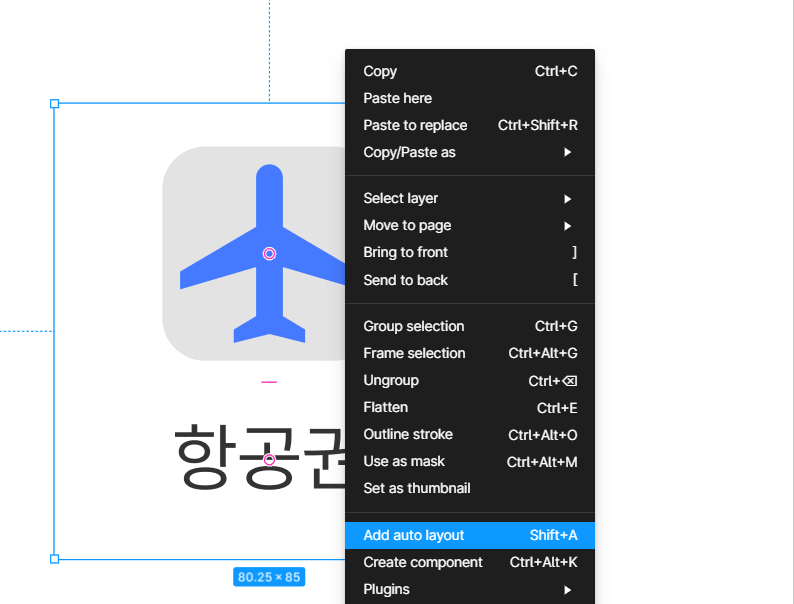
오토레이아웃 사용법, Shift + A

단축키 Shift + A 또는 마우스활용
부모요소와 자식요소 두개의 레이어를 잡고 우클릭 → Add auto layout 클릭
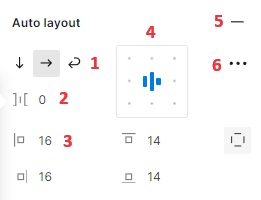
오토레이아웃 기능 설명

| 1 | 정렬 방향 | 화살표 방향대로 레이아웃 방향을 설정 |
| 2 | 요소간 간격 | 각 요소들간의 간격을 지정해 줄 수 있다. |
| 3 | 패딩 값 | 상하 / 좌우 각각의 패딩 값 지정이 가능하다. |
| 4 | 프레임 내 배치 위치 | 오토레이아웃 내 자식 요소의 정렬을 바꿀 수 있다. |
| 5 | 기능 삭제 | 해당 오토레이아웃을 삭제할 수 있다. |
| 6 | 더보기 | Strokes : 선을 포함한 영역을 사용할지 설정하는 기능 Canvas stacking : 자식요소의 나열을 순서대로 하단 배치할지(First on top) 또는 순서를 역행하여 붙이는 순서대로 상위 배치할지(Last on top) Align text baseline : 텍스트 하단 라인을 기준으로 정렬할지 설정하는 기능 |
학습 주제.2
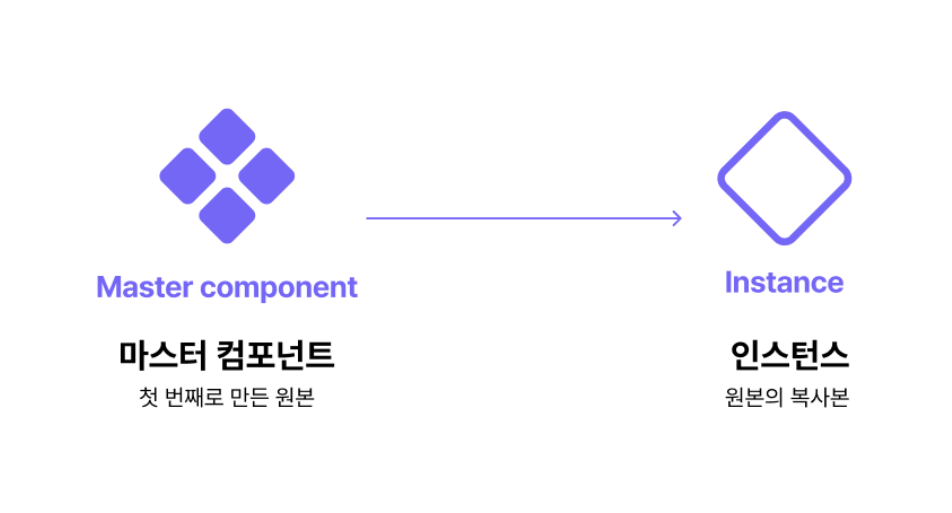
컴포넌트, Components
- 화면을 구성하는 모든 요소를 부품으로 만들어 재사용성과 유지보수를 쉽게 만들어 준다.
- 컴포넌트화 한 디자인 요소들을 일관성있게 유지할 수 있다.
- 컴포넌트화 한 디자인을 수정할 시 해당 컴포넌트를 사용한 모든 인스턴스에 변경 사항이 적용된다.
* 인스턴스 : 컴포넌트 설계 시, 해당 컴포넌트를 반복 재사용가능 하도록 만들 수 있다. 이때 각각 재사용된 사본을 인스턴스라고 한다.

컴포넌트 단축키 : Ctrl + Alt + k
| 인스턴스 수정 가능 | 선, 색상, 텍스트, 투명도, 그림자효과, 오토레이아웃 |
| 인스턴스 수정 불가능 | 위치, 크기, 레이어정렬, 컨스트레인트 |
학습 주제.3
반응형, Constraints
- 프레임안의 도형을 프레임의 변형에 따라오게 제약조건을 걸 수 있는 기능이다.
- 반응형 디자인을 할 때, 요소들이 자동으로 조정되어 화면 크기에 맞게 배치할 수 있다.
반응형 디자인에서 리사이징, Resizing
| Hug Contents | 내용물의 크기에 변화가 생길 시, 컨테이너도 변화 |
| Fill Container | 컨테이너의 변화가 생길 시, 내용물이 컨테이너에 맞게 채움 |
| Fixed Width / Height | 고정된 너비 / 높이 값을 유지 |
| Distribution | 컨테이너 안의 요소 간격들을 자동으로 균등하게 배분해주는 기능 |
| Style | Color, Grid, Text, Effect 등에 대한 스타일을 등록하고, 필요 시 꺼내어 쓸 수 있음 |
주요 메모 사항 소개
오토레이아웃, Auto Layout
요소를 자동으로 배열하고 정렬하는 기능
컴포넌트, Components
모든 요소를 부품으로 만드는 기능
반응형, Constraints
디자인 요소의 크기와 위치를 프레임 안에서 제어하는 기능
공부하면서 어려웠던 내용
오토레이아웃으로 반응형 화면을 디자인 할 때
오토레이아웃의 기능을 사용하여 반응형 화면 제작 할 때, 간 혹 Constraints가 안 나올 때가 있었다. 자식요소의 문제로 그랬던 이슈였었지만, 값을 맞추며 만들어가다보니 구조잡는것?에서 조금 햇갈려 꼬이는 경우가 있었던 것이 있었다.